Dark Fan Art – Vom Comic zu Realismus
[Werbung] Seid ihr mal an einem digitalen Portrait gescheitert? Manchmal lohnt sich der Umweg über einen anderen Zeichenstil. Von Vektorkunst oder Comiczeichnungen kann man mit wenigen Tricks ein realistisches digitales Portrait malen. Wie das funktioniert, zeige ich euch anhand meines Jonas und Martha Fan Arts zur deutschen Science-Fiction-Serie Dark.
Im letzten Post habt ihr erfahren, in welchen Schritten mein Fan Art von Jonas Kahnwald und Martha Nielsen aus der Netflix Serie Dark entstanden ist. Dieser Beitrag über digitale Malerei widmet sich an Künstler, die Vektorkunst, Illustrationen und Comiczeichnungen gewohnt sind und realistisch malen lernen möchten.
Licht, Schatten und Reflexionen realistisch malen
Beginnen wir mit direkt mit dem Kern dieses Tutorials:
Was macht ein realistisches Portrait aus?
Die Details? Die Textur? Sicherlich auch, aber beim Realismus und Naturalismus spielt es eine sehr große Rolle, das Licht korrekt wahrzunehmen und wiederzugeben.
Ihr müsst lernen, Farben nicht mehr als absolut zu betrachten, sondern als Komposition aus Grundfarbe, Schatten, Reflexionen und Licht. Verabschiedet euch davon, die richtigen Farben zu treffen – Versucht lieber, die Wirkung festzuhalten, dann ergibt sich die Form und Textur automatisch. Das Wichtigste am realistischen Zeichnen ist die Wahrnehmung.
Über viele Jahre der Beobachtung habe ich für das Schattieren folgendes Schema für mich entwickelt:

- Direktes Licht
Der betroffene Bereich wird heller schattiert. Je nachdem, wie grell das Licht ist, wähle ich ungesättigte oder genauso gesättigten Farben. Dies sieht man vor allem an der Jacke und am Daumen. - Direkte Reflexion
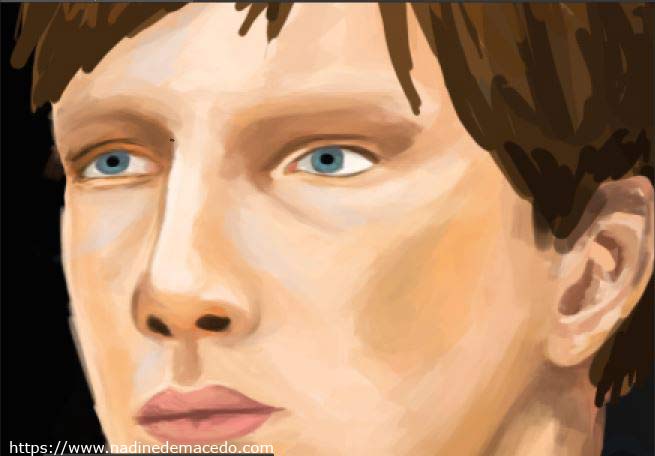
Hierfür wähle ich sehr grelle Farben mit hoher Sättigung. Erkennen kann man dies beispielsweise an der Nasenspitze oder am Glanz der Augen. Diese wirken nur so grell, weil die benachbarten Farben eine niedrigere Sättigung haben, also grauer sind. - Indirekte Reflexion durch eine strahlende Quelle
Hier greife ich zu stark gesättigten Farben und mische die Farbe der Reflexion in die Mischfarbe hinein. Ein gutes Beispiel dafür ist Jonas‘ Wange oder die Unterseite der Nasenspitze, die in apricot gemalt wurden. Die Unterseite der Hand nimmt teilweise den gelben Farbton der Jacke an. - Indirektes Licht und Schatten
Bei neutralen Lichtverhältnissen kann man Schatten mit warmen Grautönen darstellen. Bei extremen Lichtverhältnissen erhalte ich einen wesentlich realistischeren Schatten durch das Mischen mit Komplementärfarben. Genau das passiert hier an Jonas‘ Hals, wo ich statt dem Gelb der Jacke die Komplementärfarbe Violett mische.
Das mag auf den ersten Blick fantasievoll und poetisch vorkommen. Nehmt euch ein Foto, analysiert die Lichtquellen und seht selbst. Wer genau beobachtet, sieht himmelblaue Farbflecken in Gesichtern, olivgrüne Schatten und rote Umrandungen im Gegenlicht. Vielleicht lohnt sich auch ein Museumsbesuch zum Thema Impressionismus, denn diese Künstler haben die Wirkung von Licht und Schatten bewusst übertrieben.
Von der getuschten Zeichnung zur Comiczeichnung
Eigentlich könnte man anhand von einfachen Line Outs, wie dem Bild dort unten, zum Grafiktablett greifen und das Bild realistisch ausmalen.

Aus eigener Erfahrung ist es keine gute Idee, weil man Linien anders wahrnimmt als Farbflächen. Es kann sein, dass die Proportionen auf dem ausgemalten Bild überhaupt nicht mehr stimmen. Wenn man sehr viel Zeit in die Schattierung und Textur investiert hat, ist es umso ärgerlicher, diese Fehler zu korrigieren. Deswegen ziehe ich es vor, die Tuschezeichnung erstmal wie eine Comiczeichnung zu kolorieren, was am Ende so aussieht:

Die Wahl des passenden Stiftes für eine digitale Vektorzeichnung
Ich grundiere die Fläche mit stark gesättigten Basisfarben und einem deckenden Pinsel mit rundem Querschnitts, dessen Größe mit dem Druck skaliert. In den meisten Grafikprogrammen ist dies ein Standardpinsel. Zum Kolorieren kann auch der Pinsel verwendet werden, mit dem die Umrandungen gezogen wurden.
Bei diesem Comicstil oder Vektorgraphik-Stil wird der Schatten als Farbfläche dargestellt. Ich mische die Farben für die Schattierungen nicht, sondern beziehe sie direkt aus dem Farbkreis, indem ich einen Schritt in die Mitte und leicht nach unten gehe. Dadurch erziele ich relativ gesättigte, dunkle Farben. Für hellere Schattierungen gehe ich im Farbkreis leicht nach oben und nach links, wodurch sie weniger gesättigt aber heller werden. Der Farbton wird bei der Schattierung nicht verändert.
Die einzelnen Schritte dafür könnt ihr in meinem YouTube Speedpainting oder im letzten Blogpost ansehen. Mein Weg ist zugegeben etwas unkonventionell. In der professionellen Illustration wird häufig auf Graustufen gemalt und hinterher ausgemalt – wie es beispielsweise Illustratorin Carolin Reich auf ihrer Website erklärt.
Was lässt solche Zeichnungen comichaft aussehen?
- Das Bild hat schwarz getuschte Umrisse
- Es werden wenig Farben verwendet
- Die Farben spiegeln nicht oder nur selten die Umgebung wider
- Die Schattierungen sind schlicht gehalten
Von der Comiczeichnung zum realistischen digitalen Portrait
Ich habe viele Jahre benötigt, um folgendes zu verstehen: Realistische Malerei hat nichts mit Detailliebe zu tun. Vielmehr kommt es darauf an, die richtige Wirkung zu erzielen, indem man Form und Farbe mit Licht, Schatten und Reflexionen modelliert. Ich muss nicht jedes einzelne Haar zeichnen!
Wenn wir eine Comiczeichnung zu einem realistischen digitalen Portrait umwandeln wollen, müssen wir an den oben genannten Spiegelpunkten arbeiten:
- Umrisse entfernen
- Mehr Farben verwenden
- Die Umgebung widerspiegeln
- Schattierungen und Texturen präzisieren.
Schritt 1: Weicher schattieren
Wir beginnen damit, die Farbflächen der kolorierten Comiczeichnung etwas weicher zu schattieren. Dafür nutze ich einen halbwegs großen Pinsel mit ca. 50% Deckkraft. Ich picke eine Farbe und mische sie in den benachbarten Bereich. Das mache ich so lange, bis die Schatten weich genug sind. Im Screenshot könnt ihr das an der Wange gut sehen.
Schritt 2: Kanten übermalen
Der mit Abstand schwierigste Schritt beim Malen von digitalen Portraits ist, die harten Kanten der Comiczeichnung loszuwerden. Ich reduziere die Deckkraft der Tusche-Ebene auf ca. 20% – Also gerade so, dass ich sie erkennen kann. Dann male ich in den darunterliegenden Ebenen so lange mit den wildesten Farben herum, bis ich eine ähnliche Wirkung erziele, als wäre die Linie noch da. Das wiederhole ich so lange, bis ich die Umrisse nicht mehr benötige.
Realistische Kanten erzeugt man, indem man erst mit einem weichen Pinsel malt und dann in einer helleren oder dunkleren Farbe mit einem schärferen, kleinen Pinsel nachzieht. Je dünner die Pinsel und je härter der Kontrast, desto schärfer die Kanten. Bei den Augen und Ohren benötigt ihr besonders scharfe Kanten. Ihr werdet schnell ein Gefühl dafür kriegen, wie weich oder scharf die Kanten im Gesicht sein müssen. Das hängt vor allem vom Alter der dargestellten Personen ab. Je jünger die Person, desto weicher sind die Pinsel, die ihr benutzen müsst.
Schattiert in einem realistischen Portrait NIEMALS mit weiß oder schwarz, sondern experimentiert mit leicht brauneren, graueren oder dunkleren Abstufungen der Farben, die sich bereits auf der Bildfläche befinden. Ich nutze weniger gesättigte (grauere) Farben an Kanten, die vom Licht abgewandt sind und mehr gesättigte (braunere, wärmere) Farben an Kanten, die zum Licht gewandt sind. Augäpfel sind nicht wirklich weiß, sondern hellgrau bis beige.
Schritt 3: Kanten, Kanten und nochmal Kanten
Ich kann es nicht oft genug sagen: Kanten sind das A und O, wenn man realistische digitale Portraits zeichnen lernen möchte. Im nächsten Schritt habe ich die Lidfalten gezeichnet, indem ich immer wieder die Dicke des Pinsels variiert habe. Die Augenbrauen, die Reflexion der Iris und die Umrandung der Lippen wurden mit einem sehr feinen Pinsel gemalt. Zieht beim Zeichnen von Augenbrauen und Haaren den Stift unbedingt in die Wuchsrichtung.
Schritt 4: Mit dem Graphiktablett Haare malen
Bevor ich Haare zeichne, lege ich erstmal eine neue Ebene an. Dort werden einzelne Farbkleckse gemalt, verwischt und mit einem Weichzeichner geglättet. Dadurch spare ich mir gut die Hälfte der Farbmischungen.
Wusstet ihr, dass man das Wischfinger-Werkzeug mit einer Pinselspitze überlagern kann? Statt eines einzelnen Punkts nutze ich mehrere Punkte gleichzeitig. Mein Wischfinger-Werkzeug zieht die bereits schattierten Bereiche von A nach B und es sieht aus, als hätte man tausend Haare gezeichnet, obwohl es gerade mal hundert Pinselstriche waren. Den Wischfinger sollte man in der Wuchsrichtung der Haare ziehen. Die Pfade dürfen sich nicht überkreuzen. Diese Technik klappt für glatte bis wellige Haare wunderbar.
Schritt 5: Ganz viele Lichteffekte
Das Ergebnis aus Schritt 4 sieht für ein digitales Portrait realistisch genug aus… sofern Jonas keine strahlend gelbe Lichtquelle in der Hand hält. Deswegen muss die ein oder andere Schattierung angepasst werden. Die knallig gelbe Regenjacke und das Licht der Metallkugel lassen seine Haare heller wirken. Ich nutze diese Gelegenheit, um mit einem Pinsel niedriger Deckkraft die Schattierungen weicher zu machen. Am Ende des Tages sieht das digitale Portrait von Jonas Kahnwald so aus:
Obwohl das restliche Bild verdeckt ist, kann man hier erkennen, dass eine der Lichtquellen unterhalb des Kinns liegt und intensiv gelb-orange leuchten muss. Die Lichtverhältnisse auf dem Referenzbild waren vollkommen andere.
Schritt 6: Schattierungen glätten
Martha zu zeichnen war wesentlich schwieriger, was einerseits an der Frisur lag und andererseits, da es weniger Referenzen gab. Wir wiederholen die Schritte, die wir bereits bei Jonas durchgeführt haben. So sieht die Comiczeichnung aus, nachdem die Schattierungen geglättet wurden.
Schritt 7: Wenn es nicht klappt, mal es neu!
Als Comiczeichnung gefiel mit Martha noch ganz gut, aber als ich die Linien wie in Schritt 2 und 3 durch weiche Schattierungen, feinere Pinsel und ganz vielen Farbmischungen losgeworden bin, sah ihr Gesicht eher nach einer mittelalterlichen Ikone aus als nach Martha Nielsen. Wenn euch so etwas passiert, ist es kein Grund aufzugeben. Korrigiert die Fehler auf einer neuen Ebene oder nehmt einen Tag Pause.
Generell kann ich euch nur den Tipp geben, erstmal das Gesicht zu zeichnen, bevor ihr euch an die Haare wagt. Das gilt besonders dann, wenn die Haare in das Gesicht fallen. Andernfalls müsst ihr die komplette Augenpartie neu zeichnen.
Schritt 7: Ganz viele Haare zeichnen
Der zweite Versuch, Martha Nielsens Gesicht zu zeichnen, sah wesentlich besser aus. Ich habe mir sehr viel Mühe gegeben, ihre Nase und die Kontur der Wangen zu treffen. Danach malte ich die Haare etwa so, wie ich es bei Jonas getan hatte: Hier und dort ein paar Farbkleckse, ganz viel Weichzeichner und dann ran an den modifizierten Wischfinger. Da Martha einen Pony trägt, musste der Wischfinger teilweise von unten nach oben korrigiert werden. Achtet bitte darauf, dass dieser nicht die Farben anderer Ebenen einbezieht. Mit dem Auswahl-Werkzeug kann man wunderbar Friseur spielen, wenn die Form einfach nicht glücken will.
Schritt 9: Texturen glätten!
Sobald die Schattierungen im Gesicht stehen, benutze ich einen groben Pinsel mit geringer Deckkraft, um die harten Pinselstriche zu glätten. Das sieht man vor allem an den Wangen. Hiermit ist das digitale Portrait von Martha Nielsen fertig.

Ist euch bis hierhin etwas aufgefallen?
Ich habe keine einzige Textur verwendet. Das hat das Bild auch nicht nötig, weil ich alleine durch die Wirkung von Licht und Schatten dafür gesorgt habe, dass die Regenjacke wie mittelschwerer Stoff aussieht und dass die Haare reflektieren. Die einzige „Textur“, die ich gebraucht habe, ist ein Haarpinsel, der aus mehreren Punkten besteht. Theoretisch hätte ich dies auch mit einem runden Pinsel erreichen können, aber das wäre nicht effektiv. Diese Pinsel kam auch bei der Jeanshose zum Einsatz.
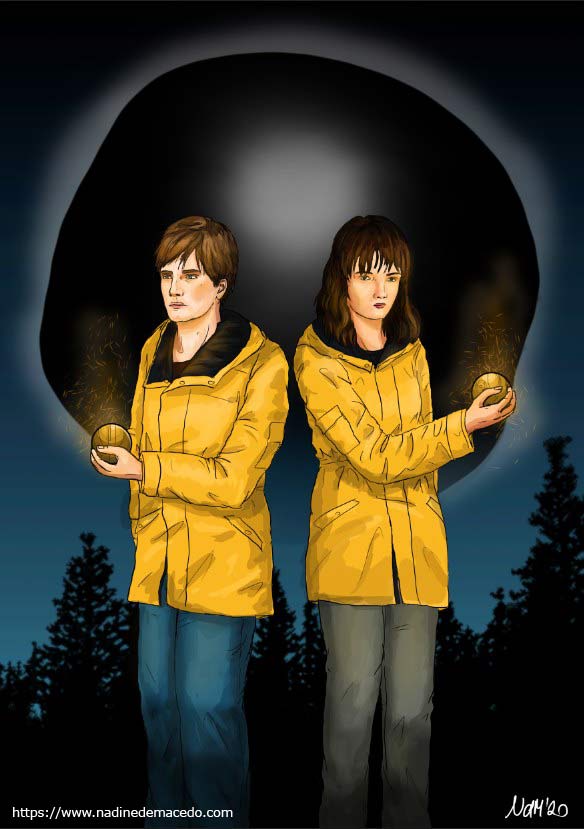
Zum Abschluss das fertige Fan Art zu Dark
Gute 15 Stunden nach dem Öffnen der Vektorillustration steht hier das digitale Portrait von Jonas und Martha aus Dark. Gefällt es euch?

In den nächsten Tagen wird es zu diesem digitalen Portrait ein Speedpainting Video auf YouTube geben. Den Link dazu hinterlasse ich schonmal hier:
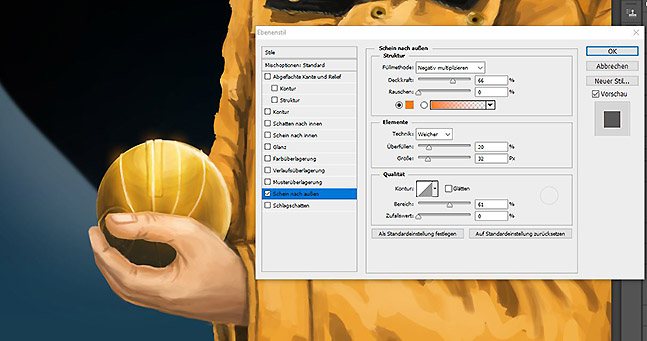
Bonus Tipp: Eine glühende Metallkugel malen
Für die glühende Kugel aus Metall musste ich ganz tief in die Trickkiste greifen. Ich kann Freihand keine perfekte Kugel zeichnen. Zum Glück besitzt Photoshop ein ovales Auswahl-Tool, das man durch den Druck der STRG-Taste zu einem runden Auswahl-Tool ändern kann. Innerhalb einer Kreisauswahl habe ich mich mit einem breiten weichen Pinsel und diversen Farbtönen zwischen braun, olivgrün und gelb ausgetobt. Je mehr grün und grau verwendet wird, desto antiker wirkt das Gold. Die gelben Schattierungen kommen durch die Reflexion der Jacke hinein. Der Gaußsche Weichzeichner nimmt einem die letzte Arbeit ab. Aus dem leeren Kreis wurde eine Metallkugel – Und ich muss keine Kanten bereinigen.
Um die Kugel zum Leuchten zu bringen, bediene ich mich eines weiteren Tricks. Ich füge eine neue Ebene mit Ebenenstil hinzu. Der Schein nach Außen bewirkt, dass jeder Pinsel in dieser Ebene automatisch glüht. Dazu muss man lediglich die Farbe und Dicke auswählen. Ich habe mich für ein knalliges Orange entschieden und male die leuchtenden Striche mit einem weißen Pinsel ins Bild.
Ich hoffe, dass ihr aus diesem Artikel mitnehmen konntet, wie ich ein Comicbild oder ein vektorartiges Portrait zu einem realistischen digitalen Portrait umgestalten konnte. Es kommt am meisten auf die richtige Wahl der Pinsel, Pinseldicken und Farben an. Manch Fleißarbeit kann man sich sparen, wenn man sein Grafikprogramm gut kennt. Deswegen lohnt es sich, Tutorials für Farb- und Materialeffekte zu studieren, auch wenn man keine Fotos bearbeitet oder Logos gestaltet. Experimentiert und findet eigene Abkürzungen!
Viel Spaß und Erfolg mit dem Malen digitaler Portraits!
P.S. Dieser Artikel musste als Werbung gekennzeichnet werden, da er sich auf eine Netflix Serie bezieht. Ich erhalte keinen Gegenwert für die Erwähnung dieser Serie, der Figuren und sonstiger Online Angebote.
Ach ja: Das Fan Art wurde überwiegend mit dem Kreide-Pinsel von Walid Feghali gemalt. Das kostenlose Pinsel-Paket kann ich euch nur empfehlen, wenn ihr Concept Art, Naturalismus oder Realismus malt. Zum Erstellen von digitalen Portraits ist es auch wunderbar geeignet.